If you want to embed a video on your website and customize the player so it doesn't look like crap, you've come to the right place:
Grab the Embed Code
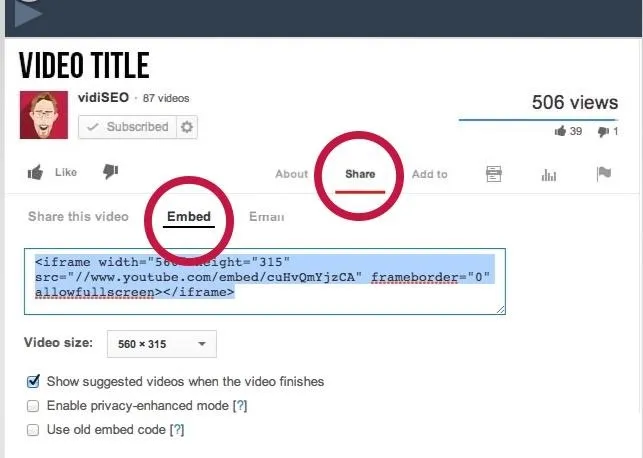
On the watch page of the video you'd like to embed, click on the 'Share' tab/button and then click 'Embed'. This is where you'll find the embed code:

From here you can change the size of the video and select whether or not you'd like the video to show suggested videos when the video finishes playing.
You can simply copy and paste the code onto your website and viola, you've embedded a video. If you're feeling more advanced, there are some tweaks you can make to the embed code to customize the look and feel of the YouTube video player.
Customize the YouTube Embed Code (Optional)
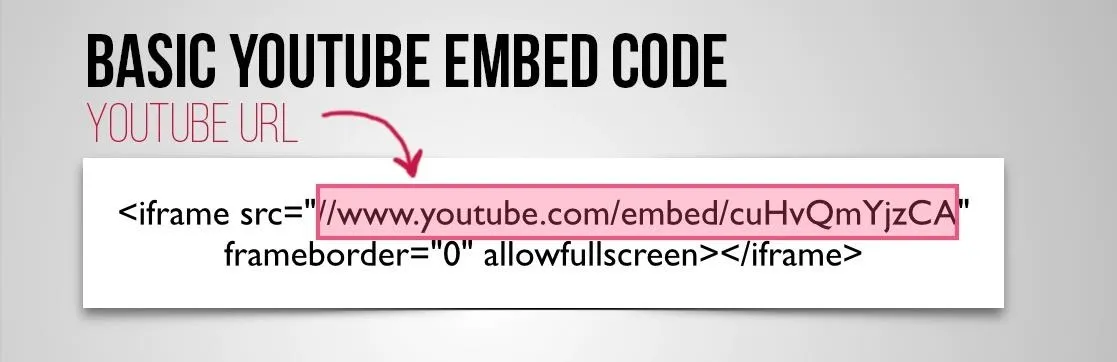
Looking at the YouTube embed code you'll see a YouTube URL in quotes:

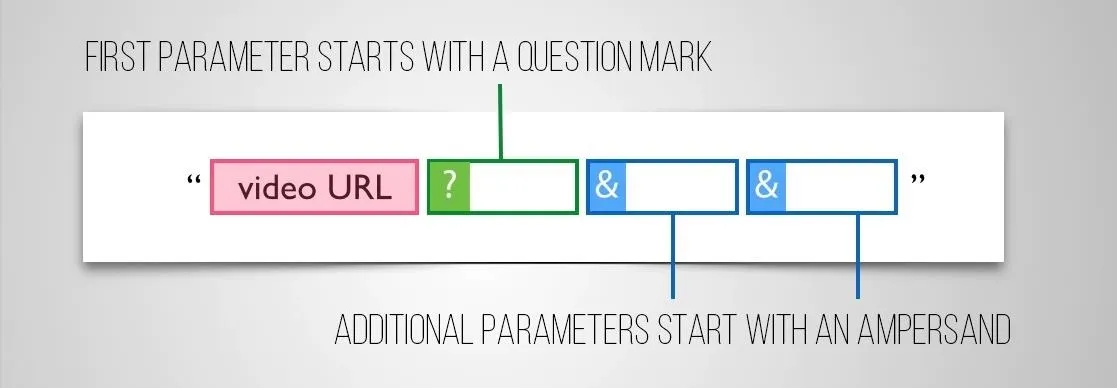
Adding parameters to this URL will customize the YouTube player and there are about 13 YouTube embed code parameters to choose from. As you add parameters, just remember that the first one must start with a question mark and each additional one must start with an ampersand:

There are parameters to remove related videos, change the color of the player, remove annotations, and so much more so play around and see what you like best.
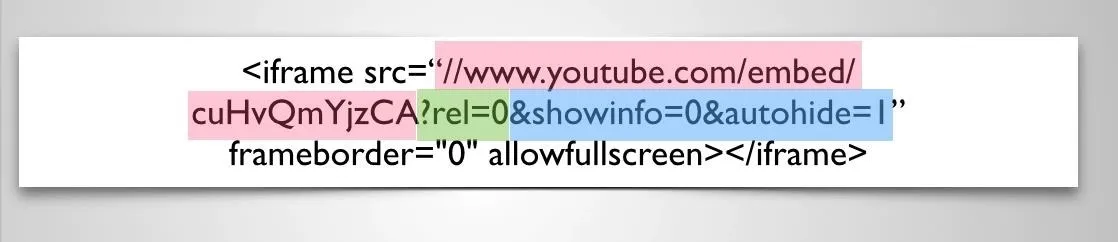
Here is what the embed code looks like with 3 different parameters added:

Profit!
Let me know if you have any questions in the comments section below, and click here for a full list of YouTube embed parameters.
If you found this tutorial helpful, please throw me some kudos or head on over to YouTube and subscribe to my channel.





















Comments
Be the first, drop a comment!